[youtube 8XkIVt83sAE] Ich habe noch ein Video über die Bauzeit des Abenteuerfelsen gemacht. In knapp vier Minuten könnt Ihr auf eine Reise von der ersten Idee im Juli, über der Planung im August bis hin zur Fertigstellung vor einer Woche gehen. Insgesamt hat das Projekt uns zwanzig Wochen beschäftigt, wovon wir seit Ende August im Keller gewerkelt haben. Auch wenn die Kinder nun behaupten, dass wir länger als ein Jahr daran gearbeitet haben 🙂 . Träumt und baut!
Archiv des Monats: November 2010
Räuberfelsen
 Nachdem ich Euch vom Abenteuerfelsen geschrieben habe, verrate ich nun, was der Felsen zu bieten hat: drei Etagen, ein Wasserfall mit See, Höhlen, Verließ, eine Geheimwand, ein Geheimausgang, eine Falltüre und drei weitere funktionierende, mechanische Fallen – die bekannte Indianer-Jones-Falle, eine Kanone mit Druckplatte und eine gesicherte Tür.
Nachdem ich Euch vom Abenteuerfelsen geschrieben habe, verrate ich nun, was der Felsen zu bieten hat: drei Etagen, ein Wasserfall mit See, Höhlen, Verließ, eine Geheimwand, ein Geheimausgang, eine Falltüre und drei weitere funktionierende, mechanische Fallen – die bekannte Indianer-Jones-Falle, eine Kanone mit Druckplatte und eine gesicherte Tür.
Schaut Euch den Comic “Räuberfelsen” an, den wir gemeinsam gemacht haben. Die Geschichte um Ritter Laurenz führt Euch in alle Feature ein. Habt Spaß!
Abenteuerfelsen
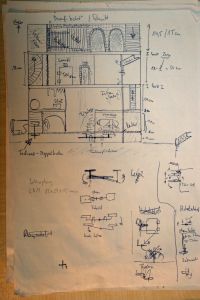
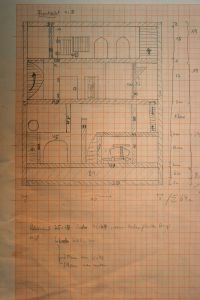
Damit Ihr wisst, warum in der letzten Zeit nur wenige Artikel auf plokr erschienen sind, stelle ich Euch unser letztes Projekt vor. Die Kinder und ich haben viel Zeit im Keller verbracht und Hammer, Sägen, Bohrer und anderes Werkzeug kreisen lassen. Diesen Abenteuerfelsen – aka Piratenfelsen, Räuberfelsen – haben wir gebaut.
Eigentlich wollte ich das Projekt am Rechner planen und im plokr über heim-taugliche CAD– bzw. Planungsprogramme berichten. Ich habe mir verschiedene, für die private Nutzung kostenfreie Programme aus den Bereichen CAD und Haus- und Wohnungplanung angeschaut. Gut fand ich nichts. Daher habe ich traditionell und analog auf Millimeterpapier geplant.
Die in diesem Artikel verwendete Gallerie ist wiederum Smoothgallery. Jedoch habe ich diesmal die Gallerie als HTML direkt in den Artikel eingebaut. Das ist viel Arbeit und ich muss überlegen, ob ich ein WordPress-Plugin bastel. Mal sehen.
Ich werde noch ein wenig über den Abenteuerfelsen berichten. Auch wenn es eigentlich kein Internet-Thema ist – aber er ist cool. Baut Eure Träume!
des Kaisers neue Kleider
 Ich habe unsere Homepage – http://www.penkert.de – aktualisiert, so dass die vielen Baustellen endlich der Vergangenheit angehören. Die aufwendigste Änderung ist meine neue Photo-Seite.
Ich habe unsere Homepage – http://www.penkert.de – aktualisiert, so dass die vielen Baustellen endlich der Vergangenheit angehören. Die aufwendigste Änderung ist meine neue Photo-Seite.
Für die Seite habe ich die SmoothGallery von Jonathan Schemoul eingesetzt. Die Gallery basiert nur auf Javascript und CSS, d.h. sie funktioniert in allen modernen Browsern ohne weitere Plugins. So benötigt sie auch kein Flash und läuft damit auch auf dem ipad.
Da ich keine eigene Bilddatenbank betreiben möchte, aber die Bilder komfortabel hochladen und pflegen möchte, speichere ich die Bilder nun auf Googles Picasa. Ich habe mich für Picasa und nicht für flickr entschieden, da es beim Google Dienst weniger Einschränkungen gibt. Da ich meine Bilder nur in einer 800×535 Pixel Auflösung speichere, passen in das kostenfreie Gigabyte ca. 5.000 Bilder. Sollte reichen.
Damit SmoothGallery die Bilder von Picasa anzeigt, habe ich ein kleines php-Skript geschrieben, dass den RSS-Feed verarbeitet. Ich bin zufrieden 🙂 . Kleidet Euch neu!